В рецепте ничего интересного и примечательного нет. Блины могут быть любые. У меня из цельнозерновой муки на кефире, но немного обычной муки все-таки добавила, примерно треть от общего количества, чтобы блины не были слишком жесткими. В качестве начинки выступают обжаренный шпинат и вешенки с луком и зубчиком чеснока. А для подачи использованы жареные яйца, сыр с плесенью и несколько капель брусничного джема для цвета)
Паста. (по мотивам пасты Альфредо)
Хотя, от “Альфредо” тут мало что осталось, но прежде чем готовить пасту я читала именно рецепт “Альфредо”. Получилось очень вкусно и вполне, кажется, полезно)
На 3 порции:
- 250г цельнозерновых(у меня из спельты) макарон
- брокколи, соцветий 10-12
- зубчик чеснока
- половинка средней луковицы
- 12 крупных креветок
- 200г. сметаны
- 100г вешенок
- 50г сливочного масла
- соль
- оливковое масло(для подачи)
- 3 помидорки-черри(для подачи)
- сыр с плесенью(для подачи)
Отвариваем пасту в большом количестве подсоленной воды(я свою до состояния альденте варила 10 минут). Спустя 3 минуты от начала варки в кастрюлю с пастой добавила брокколи.
Пока закипала вода для отваривания пасты, растопила 50г сливочного масла в сковороде, в этом масле обжарила мелко нарезанный лук и чеснок. В той же сковороде обжариваем креветки с двух сторон до розового цвета, чуть подсолив, креветки вынимаем и обжариваем с луком и чесноком вешенки. Минут 5. Добавляем сметану и немного воды. К этому времени как раз доварятся макароны с брокколи. Закидываем их в сковороду к соусу, отправляем к пасте креветки, перемешиваем и еще минуты 3-4 все вместе тушим. За это время можно нарезать сыр и томаты.
Всё. Раскладываем пасту по тарелкам, украшаем томатами, сыром и сверху поливаем оливковым маслом. Приятного аппетита!:)


Какао с маршмэллоу.
На самом деле тут пост – ода к кружке. Вчера, пока мы ходили родным за подаркам, я увидела ее, ну и не могла пройти мимо. Кружка, кажется, создана специально для какао. Так что какао сегодня и варила. Рецепт самый простой(на 1 чашку): доводим до кипения чашку молока, добавляем столовую ложку какао-порошка, хорошенько перемешиваем и даем пару минут настояться. Затем выливаем в кружку, посыпаем маршмэллоу и тертым горьким шоколадом – уютный зимний напиток готов=). Я не добавляю сахар, т.к. не любитель сладкого, а от молока и маршмэллоу и так много сладости. Но можно и добавить, конечно.
jQuery. Обращаемся к дочерним элементам по клику на родителя.
Решила описать, т.к. хоть действия и простейшие, но у меня с первой попытки без багов реализовать нужную задачку не получилось.
Честно говоря, я не знаю можно ли в вордпрессе прям красиво сделать вывод html, css и js, чтобы наглядно получилось, так что только код.
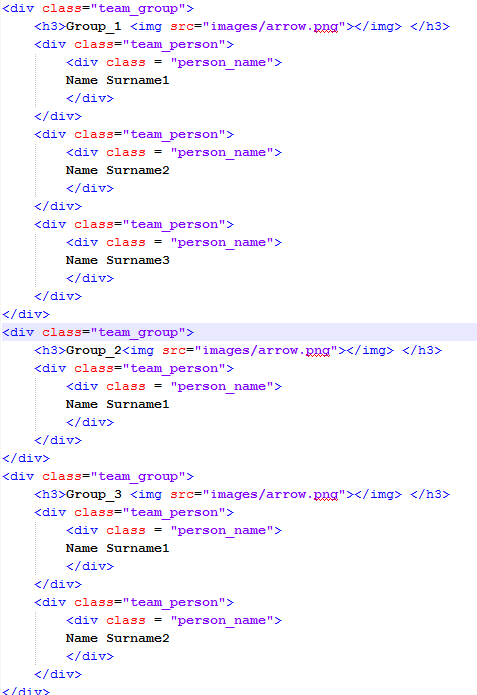
Например, имеем подобную структуру:

Нужно, чтобы по клику на заголовок, список пользователей сворачивался, стрелочка у заголовка переворачивалась и менялась прозрачность заголовка. Реализовывала с помощью jQuery, получилось в итоге так:
$(document).ready(function(){
//обращаемся к заголовку элемента team_group(мои грабли – обращалась в первом варианте реализации не именно к заголовку, а ко всему блоку, в итоге при клике по всей области team_group, участники группы сворачивались(блондинка, да))
$(“.team_group”).children(“h3”).click(function () {
// меняем прозрачность заголовка, если на него уже был клик и прозрачность = 0,7, то при следующем клике меняем ее на 1. Тут из интересного, если в скобочках у css не передавать значение свойства, то мы получаем существующее значение этого свойства и в итоге можем его с чем-либо сравнить.
$(this).css(“opacity”, $(this).css(“opacity”) == “0.7” ? “1” : “0.7”);
// аналогично изменению css-свойства меняем src у картинки(в данном случае переворачиваем стрелочку)
$(this).children(“img”).attr(“src”,$(this).children(“img”).attr(“src”) == “images/arrow_up.png” ? “images/arrow.png” : “images/arrow_up.png”);
//а это самая интересная и забавная запись, мне кажется) Т.к. первой строкой обращались к заголовку(h3), а не к team_group, то в this у нас этот заголовок и попадает и дальше идет поиск по детям h3, и уж .team_person там нет. Так что с пом-ю parent() поднимаемся на уровень выше и вуаля! Может, это не самый красивый способ, так что буду рада советам;)
$(this).parent().children(“.team_person”).toggle();
});
P.S. Может, мой читатель расскажет, почему css знает, что такое hover, а что такое click нет? 🙂
Цельнозерновое печенье.
Пока еще не имбирные пряники, но тоже вполне новогоднее такое печенье. И полезное) Рецепт тот же, что и у пиццы только чуть больше меда
.






