Решила описать, т.к. хоть действия и простейшие, но у меня с первой попытки без багов реализовать нужную задачку не получилось.
Честно говоря, я не знаю можно ли в вордпрессе прям красиво сделать вывод html, css и js, чтобы наглядно получилось, так что только код.
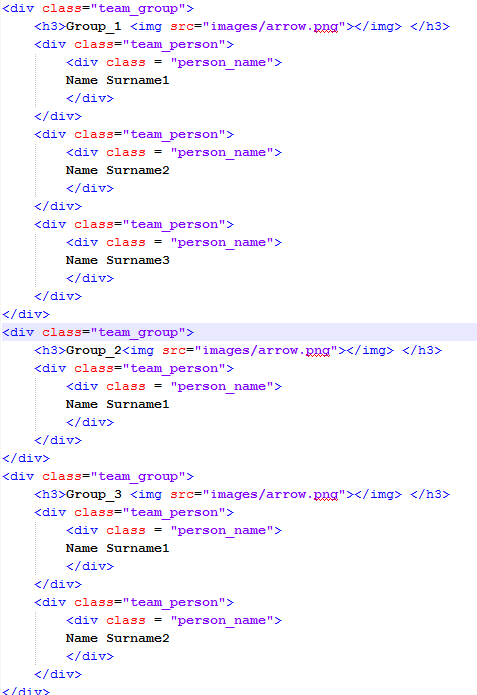
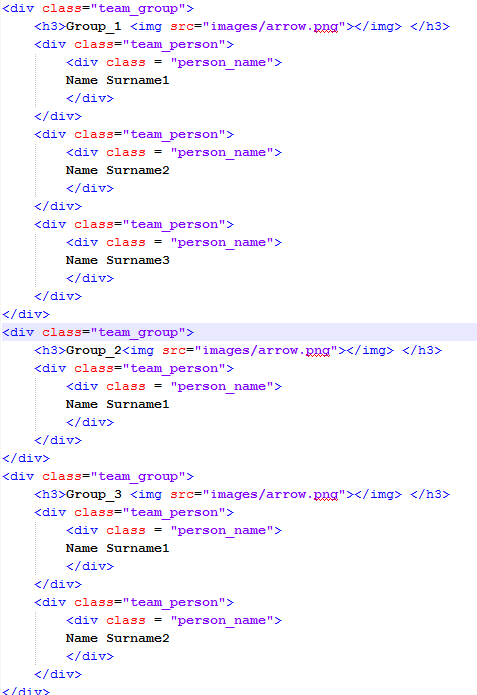
Например, имеем подобную структуру:

Нужно, чтобы по клику на заголовок, список пользователей сворачивался, стрелочка у заголовка переворачивалась и менялась прозрачность заголовка. Реализовывала с помощью jQuery, получилось в итоге так:
$(document).ready(function(){
//обращаемся к заголовку элемента team_group(мои грабли – обращалась в первом варианте реализации не именно к заголовку, а ко всему блоку, в итоге при клике по всей области team_group, участники группы сворачивались(блондинка, да))
$(“.team_group”).children(“h3”).click(function () {
// меняем прозрачность заголовка, если на него уже был клик и прозрачность = 0,7, то при следующем клике меняем ее на 1. Тут из интересного, если в скобочках у css не передавать значение свойства, то мы получаем существующее значение этого свойства и в итоге можем его с чем-либо сравнить.
$(this).css(“opacity”, $(this).css(“opacity”) == “0.7” ? “1” : “0.7”);
// аналогично изменению css-свойства меняем src у картинки(в данном случае переворачиваем стрелочку)
$(this).children(“img”).attr(“src”,$(this).children(“img”).attr(“src”) == “images/arrow_up.png” ? “images/arrow.png” : “images/arrow_up.png”);
//а это самая интересная и забавная запись, мне кажется) Т.к. первой строкой обращались к заголовку(h3), а не к team_group, то в this у нас этот заголовок и попадает и дальше идет поиск по детям h3, и уж .team_person там нет. Так что с пом-ю parent() поднимаемся на уровень выше и вуаля! Может, это не самый красивый способ, так что буду рада советам;)
$(this).parent().children(“.team_person”).toggle();
});
P.S. Может, мой читатель расскажет, почему css знает, что такое hover, а что такое click нет? 🙂